
float
=공간을 최소한으로 차지 하되 가로정렬한다.
!!block 요소만 float 요소를 무시한다. !!
4개의 div 블럭을 모두 가로정렬 해보자

1. 4개의 블럭 너비를 25% display를 inline-block 을 줬는데도 가로에 모두 정렬되지 않는다.
=inline-block 주변에는 항상 애매한 여백이 남기때문이다.

2.display:block 요소는 한줄을 혼자 쓴다.

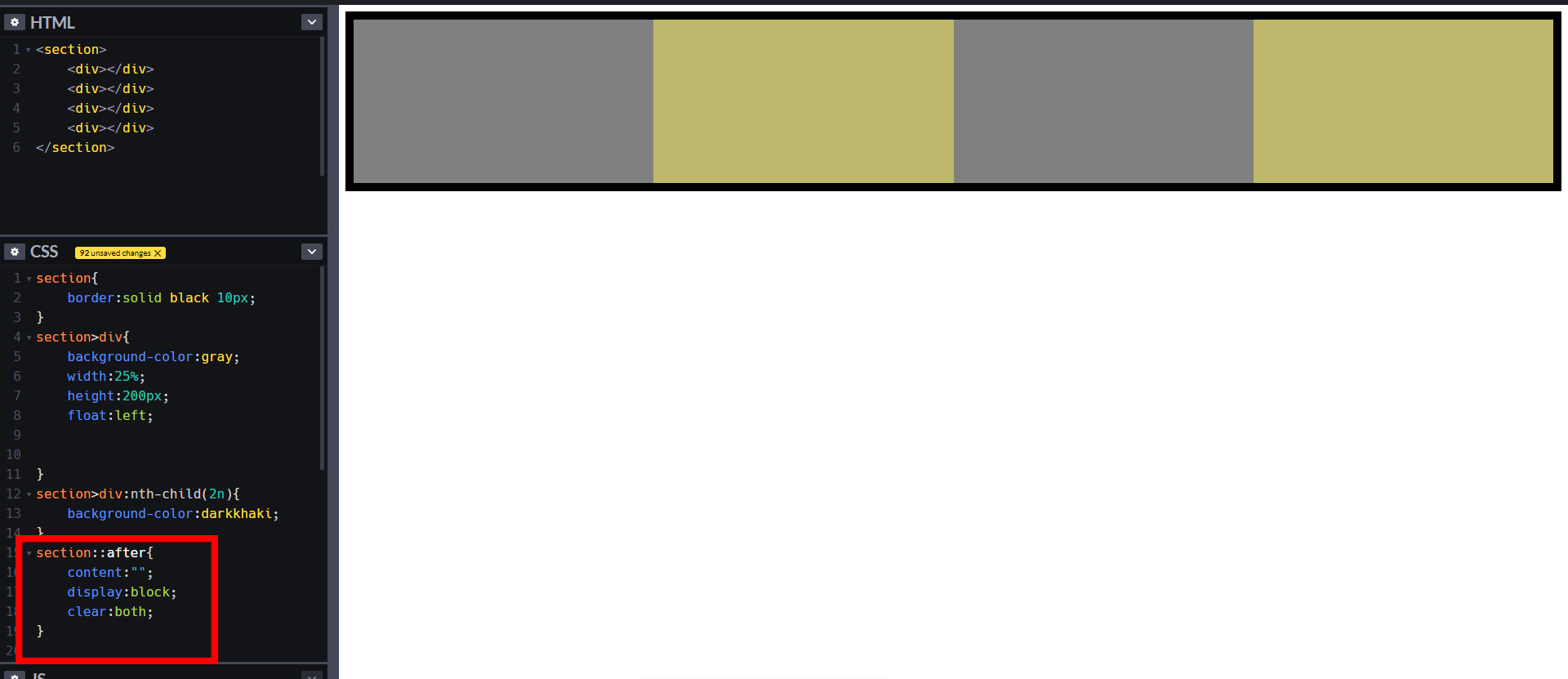
3.float:left를 주어 모두 한줄에 가로 정렬 되었지만 부모인 section의 테두리 안에 가둬지지 않았다.
=section의 display는 block이기 때문에 float인 div를 무시한다.
block요소만 float 요소를 무시한다

4.::after를 이용해 section의 막내를 만들어주고 display:block,clear:both 를이용해 막내가 형들 밑에 깔리게끔 해준다.
*clear:both =float 계의 Enter(줄바꿈)
'IT공부' 카테고리의 다른 글
| [HTML,CSS] BNX 반응형 웹사이트 상품 리스트 만들기 (0) | 2020.05.12 |
|---|---|
| 2020.04.27 HTML,CSS 수업 내용 (0) | 2020.04.28 |
| 노트 필기 [02 position,before.after,transition] (0) | 2020.04.28 |
| 노트 필기 [01 HTML,CSS,display] (0) | 2020.04.28 |
| 평일 공부 계획 (0) | 2020.04.27 |


